So, my friend Andrej preached Astro to me last year. He had this whole spiel about how React is overused, and to be fair the man’s got a point. I’ll admit, I’ve slapped React (and TypeScript) on everything I touched in the past as well. (You should still use typescript though).
Anyway thanks to his preachings I gave Astro a try and was immediately blown away by the ease of use and the lighthouse score of the final build. Admittedly, at that time, I didn’t have a content focused project to try it in a practical setting, except maybe my personal site, which I didn’t care much about back then.
Fast forward to some recent events, I started penning down some blog posts, and voila, the perfect excuse to spruce up my site with Astro.
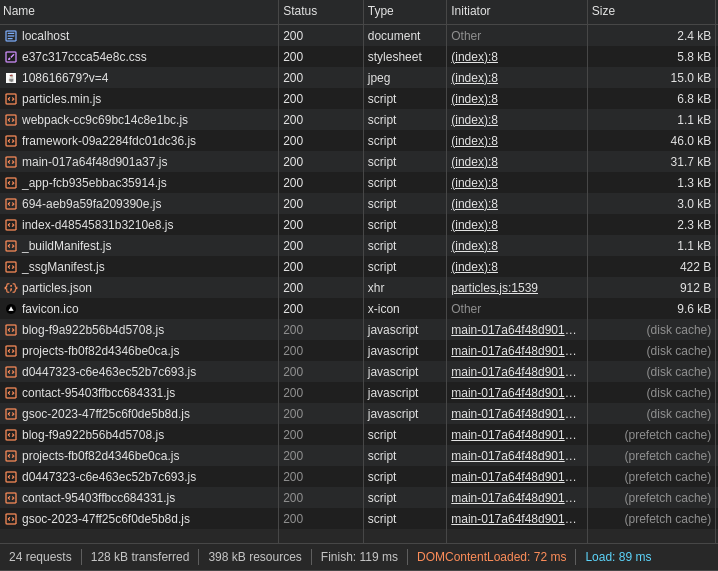
Within an hour, my index page (eventually all pages) went from this crap:

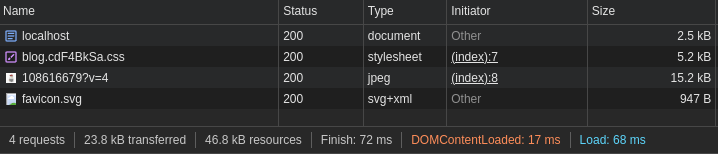
To just this 🤯: 
Okay, it’s not a 100% apples-to-apples comparison. The Next.js version of my
site had two files, particles.min.js and particles.json, which is a separate
library that I didn’t add back to the Astro version. Also, Astro is missing some
bloat features that Next.js boasts, like prefetching data for other pages
regardless of whether you visit it or not. But you get the gist.
I thought of doing an Astro vs Next.js benchmark, but then I stumbled upon 2023 Web Framework Performance Report they did a great job. It’s by Astro, so it’s like getting a restaurant review from the chef. But my little unscientific experiments says that they’re not too far from the truth.
So, yeah no benchmarks. Definitely no clickbaity title proclaiming why Next.js is worse than Astro. They are made with different goals.
Instead, let me spill the tea on what I liked and didn’t like about Astro.
Liked:
- Zero JavaScript by default! Look at that picture above. HTML, CSS, favicon and my GitHub profile image, that’s all. No bundling of heavy frameworks or obscured JS files that I’ve no idea of what they’re doing.
- It feels nice to write some vanilla JS instead of magical React/JSX stuff. It’s a nostalgic satisfaction.
- My build time went from > 1 minute on average to < 30 seconds! That’s 50-60% reduction! It saves both resource and 💸.
- Learning curve for Astro is extremly low. While it took me days to know Next.js, I was up and running with Astro in hour or so. (Granted, I had more framework experience by the time I dabbled in Astro, so take that with a grain of salt.).
Didn’t like:
- The cli to scaffold projects is buggy. The command
npm create astro@latesthas failed on me like five times. It’s random and hard to reproduce so I couldn’t make a bug report. - I don’t like
astro addand the whole concept of making an ecosystem of integrations. It reminds me of Gatsby and the gives the impression of that if you want to integrate something outside of the avaialbe ones you’re out of luck. It’s a personal taste. I just like doingnpm install packageand doing the configurtion. For example, adding tailwindcss to a project is pretty trivial, in Astro you donpx astro add tailwind. Which is ofc easier, but I just find it unncessary abstraction. - I use Neovim and the Astro language server integration is meh. It’s not terrible, but it’s not the smoothest experience.
That’s just my first impression which may change over time.
There you have it—my Astro adventure, where React took a back seat and simplicity rode shotgun. Cheers!
Published on:
If you have something in mind, please don't hesitate to reach out to me via email.